Preview your Jekyll site with GitHub Actions
GoStatic can be used to host the output from your Jekyll build process. The whole process only takes around 30 seconds, with just a few seconds needed to deploy and get a live URL via GoStatic!
What is Jekyll?
 Jekyll is a simple blog, or static site generator, built in Ruby. You can write your content using standard HTML templates or raw markdown, then run a build command to render your content into HTML.
Jekyll is a simple blog, or static site generator, built in Ruby. You can write your content using standard HTML templates or raw markdown, then run a build command to render your content into HTML.
What are GitHub Actions?
GitHub Actions allow you to run your build commands in a containerized environment. You can trigger them on common github events such as push, pull_request or as a scheduled task using cron. Everything runs on GitHub's infrastructure, so there's nothing to pay unless you have very heavy usage.
How can I deploy my Jekyll site using GitHub Actions?
Step 1 - Build
First we need to specify the environment, checkout our code, and then run our installation and build commands.
The actions/checkout@v2 action moves our code into the container. The ruby/setup-ruby@v1 action installs our chosen ruby version and then installs any packages defined in the Gemfile. Finally, we run the bundle exec jekyll build command which will build our Jekyll site into the default output folder ./site.
name: My workflow
on: [pull_request]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: ruby/setup-ruby@v1
with:
ruby-version: 3.0.0 # Not needed with a .ruby-version file
bundler-cache: true # runs 'bundle install' and caches installed gems automatically
- name: Build the site
run: bundle exec jekyll build
Step 2 - Deploy
Using the GoStatic GitHub Action, we can easily deploy using just a few lines of code.
Set the source-dir parameter to match the output directory from your Jekyll build. By default this will be ./site
You will also need to add your free GoStatic API token to the secrets tab on your GitHub repo. (GitHub Repo » Settings » Secrets)
- name: Deploy via GoStatic
id: deploy
uses: DigitalSVN/GoStatic@v1.0
with:
api-token: ${{ secrets.GOSTATIC_API_TOKEN }}
source-dir: './_site'
Step 3 - Return the URL
Below we return the URL so that it is visible on the GitHub action execution screen. You could do various things with the returned steps.deploy.outputs.url such as posting it to slack.
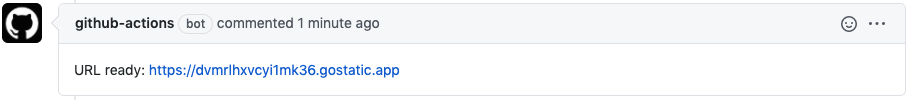
You can also automatically post the URL as a comment on a Pull Request.

- name: Output the deployment URL
run: echo "URL ${{ steps.deploy.outputs.url }}"
- name: Output the deployment URL in a comment on the pull request
uses: actions/github-script@0.3.0
if: github.event_name == 'pull_request'
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
script: |
const { issue: { number: issue_number }, repo: { owner, repo } } = context;
github.issues.createComment({ issue_number, owner, repo, body: 'URL ready: ${{ steps.deploy.outputs.url }}' });
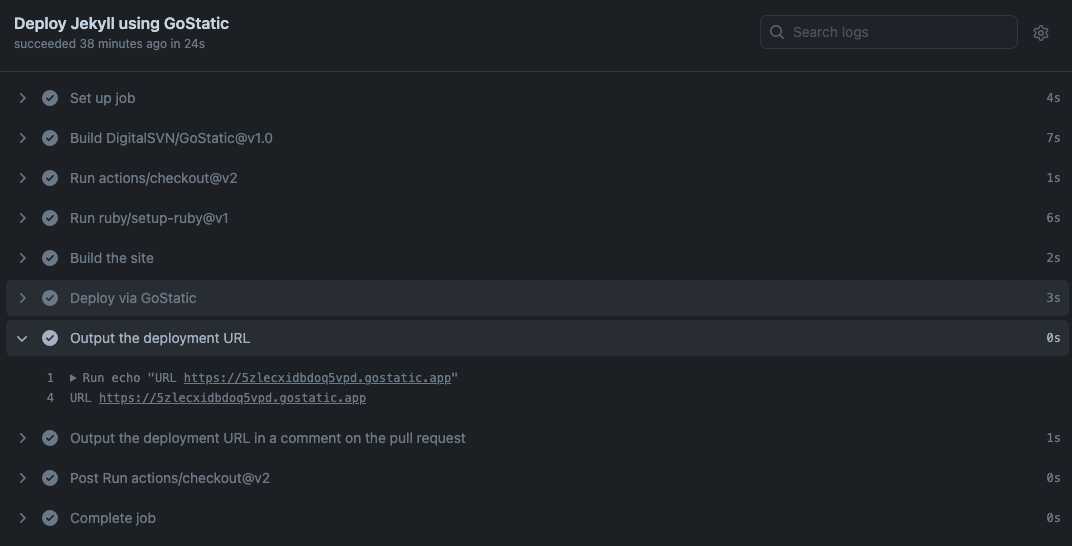
Full GitHub Action output
As you can see below, the entire process, build, deploy and returning the URL takes less than 30 seconds, with the deployment step via GoStatic taking 3 seconds!

Full example code
You should be able to copy and paste the code below into a file called .git/workflows/deploy.yml, add your GoStatic API token to the secrets tab, and then push your code to trigger the GitHub Action
name: My workflow
on: [pull_request]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: ruby/setup-ruby@v1
with:
ruby-version: 3.0.0 # Not needed with a .ruby-version file
bundler-cache: true # runs 'bundle install' and caches installed gems automatically
- name: Build the site
run: bundle exec jekyll build
- name: Deploy via GoStatic
id: deploy
uses: DigitalSVN/GoStatic@v1.0
with:
api-token: ${{ secrets.GOSTATIC_API_TOKEN }}
source-dir: './_site'
- name: Output the deployment URL
run: echo "URL ${{ steps.deploy.outputs.url }}"
- name: Output the deployment URL in a comment on the pull request
uses: actions/github-script@0.3.0
if: github.event_name == 'pull_request'
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
script: |
const { issue: { number: issue_number }, repo: { owner, repo } } = context;
github.issues.createComment({ issue_number, owner, repo, body: 'URL ready: ${{ steps.deploy.outputs.url }}' });